デザイナーとして独立してこの春で無事(?)1年になります。
山あり谷あり、川あり海ありで、大海原で溺れつつ
なんとか浮いているような状態ですが、このまま沈まないよう
さらに気をひきしめ、びしっとがんばっていきいたいと思っております。
昨年の4月はまだ会社に勤めながら個人的な仕事もやっていたので
ばっちりこの日から独立、ばーん! やったね!
という日は特になく、漠然と春がスタート、というかんじなのですが、
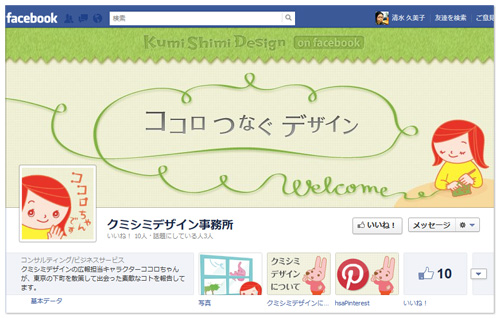
1年たった今、Facebookも全面的にタイムライン化ということで、
長らく放置していた事務所のFacebookページを更新していくことにしました。
でも、どんな内容にしようかな。
デザインハウツーみたいなサイトはそこらじゅうにあるし、
そんなの始めたら続けていくのがすごく億劫になりそうだし、
まあ、ふつうの人はそんな話興味ないだろうなあ...。
ということで、Facebookページのテーマは
事務所のご近所、東京深川周辺の散策情報などを、ゆるゆると綴っていくことにしました。
きれいな写真とかわいいイラスト(自分で言っちゃったよ)で、1日1投稿ペースで更新予定です。
Facebookページの担当はクミシミデザインの広報担当キャラクター、ココロちゃん。
本サイト http://kumishimi.net/ のトップページにいるあのコです。

↑ このコです。
(※ちなみに本サイト http://kumishimi.net/ のトップページにいるココロちゃんは
マウスでふれたりクリックすると表情がかわるので、気付いてなかった方はやってみて~。)

クミシミデザイン事務所のFacebookページ、
スタートしたばかりですがよろしければ覗いてみてください。
そしてぜひ、「いいね!」ボタンを押してくださいまし。ぺこり。
山あり谷あり、川あり海ありで、大海原で溺れつつ
なんとか浮いているような状態ですが、このまま沈まないよう
さらに気をひきしめ、びしっとがんばっていきいたいと思っております。
昨年の4月はまだ会社に勤めながら個人的な仕事もやっていたので
ばっちりこの日から独立、ばーん! やったね!
という日は特になく、漠然と春がスタート、というかんじなのですが、
1年たった今、Facebookも全面的にタイムライン化ということで、
長らく放置していた事務所のFacebookページを更新していくことにしました。
でも、どんな内容にしようかな。
デザインハウツーみたいなサイトはそこらじゅうにあるし、
そんなの始めたら続けていくのがすごく億劫になりそうだし、
まあ、ふつうの人はそんな話興味ないだろうなあ...。
ということで、Facebookページのテーマは
事務所のご近所、東京深川周辺の散策情報などを、ゆるゆると綴っていくことにしました。
きれいな写真とかわいいイラスト(自分で言っちゃったよ)で、1日1投稿ペースで更新予定です。
Facebookページの担当はクミシミデザインの広報担当キャラクター、ココロちゃん。
本サイト http://kumishimi.net/ のトップページにいるあのコです。

↑ このコです。
(※ちなみに本サイト http://kumishimi.net/ のトップページにいるココロちゃんは
マウスでふれたりクリックすると表情がかわるので、気付いてなかった方はやってみて~。)

クミシミデザイン事務所のFacebookページ、
スタートしたばかりですがよろしければ覗いてみてください。
そしてぜひ、「いいね!」ボタンを押してくださいまし。ぺこり。